Cette partie est un peu compliquée, elle est surtout pour moi au cas où je casserai encore mon site.
C'est un peu ma boite à pharmacie.
J'ai compris des trucs pour la prise en main de grav
Je vais donc reprendre ici, ce que j'ai su faire et que je ne veux pas oublier. Ce que j'aimerai bien faire mais que pour l'instant j'pige pas. Je met le lien de la doc originelle de Framasoft https://docs.framasoft.org/fr/grav/prise-en-main.html .... J'ai plaggié certains bouts et j'en ai transformé d'autres.
J'aurai bien été proposer mes changements sur le git, mais j'ai pas compris comment faire
Écrire en vert
En markdown
Texte normal précédé d’un " color=#26B260 (entre [] ) "
puis " /color (toujours avec les crochets)" après
ce qui donne un texte coloré en vert dans un paragraphe.
En HTLM
Texte normal suivi d’un
texte coloré en vert dans un paragraphe.
utiliser span style="color: #26B260" entre < >
puis /span toujours entre < >
Je me demande bien où trouver les codes couleurs, car maintenant que je sais faire en vert ....
Un grand merci à Maïa pour m'avoir filer un lien pour que je puisse tester avec d'autres couleurs https://htmlcolorcodes.com/fr/ et en plus ça marche <3
qui devrait me le mettre en rose
Redimensionner une image
Pour redimensionner les images au cas par cas, il suffit pour ça d’ajouter ?cropResize=, après le nom du fichier :

Mais il y a moyen aussi de garder l’image originale et lui ajouter la classe CSS img-responsive pour que sa taille s’adapte selon la résolution d’écran de vos visiteurs :

Télécharger son image depuis son ordinateur 
puis passez simplement la souris sur l’image et cliquez sur le bouton + à sa droite. pour avoir le code markdown de l'image ![]bidule.png ou ![]bidule.jpg suivant l'image téléchargée.
*Je ne mets pas les parenthèses, car sinon il n'y a pas moyen de lire ce que j'écris.
Voilà ce qui sera vu si je mets (bidule.png) derrière ![] 
Celle qui m'a servi à faire mes tests précédents, s'appelle zebulon%20.jpg et le %20 correspond à l'espace vide entre le mot et le . dans le nom de mon image dans mon ordi ... ça fait moche ! 🤣
Revenons en à nos moutons.🐑
Pour l'image responsive, cela donnera ![] (bidule.jpg) {.img-responsive} sans espaces. Mais , je ne sais pas ce qu'est une image responsive https://fr.wikipedia.org/w/index.php?search=image%20responsive&title=Sp%C3%A9cial%3ARecherche&fulltext=1&ns0=1 je crois bien que c'est une image qui s'adapte à tout type d'écran mais, j'ai du mal à comprendre comment ça fait et si mon test est bon
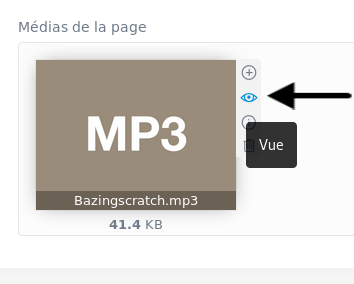
Ajouter un élément sonore
"Pour ajouter un lecteur audio, vous devez :
Déposer votre fichier dans la zone prévue à cet effet

(Déposez vos fichiers ici ou cliquez dans cette zone en bas de votre page)
Cliquer sur l'icône Vue : le fichier s'ouvrira dans un nouvel onglet vue média
Récupérer l'adresse du média (https://votre-site.frama.site/user/pages/04-page/Bazingscratch.mp3)
Revenir sur l'onglet de l'édition de votre site
Mettre dans votre contenu :
Enregistrer
Vous obtiendrez un lecteur audio"
Ceci a été copié mot pour mot de la doc ...
Test
??? Pas réussi à faire
en cliquant sur "vue" j'arrive sur une 404, je me suis dit que j'allais quand même essayer de mettre l'url https://brigittetest.frama.site/undefined

J'avais des doutes et j'avais bien raison !🤣
2ème essai et en changeant les consignes cela marche :)
Faire comme avec une image. pour que le lien de la vidéo soit sur la page
Enregistrer
Ensuite, cliquer sur le lien que cela donne.(faire attention qu'on ne soit plus en mode admin)
cliquer sur aperçu (je ne sais plus pourquoi j'ai dit de faire attention à celà🤔cela me semble aujourd'hui sans importance d'être admin ou pas ) 
puis 
Le lien va nous amener sur une page dont on copiera l'URL qu'on rentrera dans la commande
Ne pas oublier de retirer le premier lien pour le MP3 ensuite
Peut être que c'est ce qui avait été décrit sur la doc (en fait, oui, en bien plus simple finalement🤣 ),
en tout cas il a fallu que je réécrive pour comprendre, et que je relise quelques mois plus tard ...
Ajouter une vidéo
Pour ajouter une vidéo venant d'un site comme youtube, dailymotion, viméo etc… Vous devez utiliser le code d'intégration d'une vidéo pour la mettre sur votre site.🤔 🙂
je ne garde que l'info pour PeerTube car je ne téléchargerai pas sur mon blog d'autres vidéos
Peertube
Si je veux intégrer la vidéo Contributopia : Peut-on faire du libre sans vision politique ? — Pierre-Yves Gosset présente sur Framatube, je dois :
cliquer sur Partager
copier la ligne sous Intégration ; dans notre exemple :
<iframe width="560" height="315" sandbox="allow-same-origin allow-scripts" src="https://framatube.org/videos/embed/7e261f9e-242c-4100-a0bd-268dab321114" frameborder="0" allowfullscreen></iframe>Utilisation des templates
Créer un second blog
Le logiciel utilisé pour les blogs Framasite (http://getgrav.org/) n'étant pas prévu, à la base, pour accueillir deux systèmes de blog sur un même site, vous devez "ruser" en éditant en mode expert votre page.
Commencez par créer une page avec le template Blog :
Ajouter une page blog
En passant en mode expert, vous n'aurez pas tous les éléments d'un template blog :
grav édition en mode expert
Il faudra ajouter sous title (voir 2) le bloc suivant, en modifiant les deux champs Mon second blog ! par la description voulue et slug par la valeur de Nom du dossier ci-dessus - ici second-blog :
metadata:
description: 'Mon second blog !'
slug: second-blog
content:
items: '@self.children'
order:
by: date
dir: desc
limit: 5
pagination: true
feed:
description: 'Mon second blog !'
limit: 10
pagination: true
En cliquant sur Enregistrer vous aurez alors un second blog sur lequel mettre des articles dans l'ordre chronologique.
Vous pourrez alors ajouter une page avec comme page parente celle que vous venez de créer (ici Second blog) :
creation d'une page blog pour le second blog
Et j'ai même réussi à en faire un troisième
